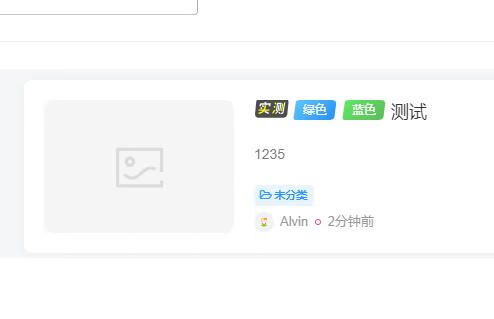
发布文章时自定义文章前缀是一个非常实用的功能,它允许作者或编辑在文章标题前添加特定的文字或图像标签。这样的功能对于区分文章类型、提高文章的可识别度或者增加视觉吸引力都非常有帮助。接下来,我们将探讨如何使用这个功能以及它的主要特点。在优知新的网站看到的,但是修改主题文件就pass了,然后就有了下面的功能 转载请说明出处,谢谢!原创:程序猿
只需要在主题functions.php加入代码和自定义css就好,css是示例可以自己微调


functions.php加入代码
// 注册Meta Box
function my_custom_prefixes_meta_box() {
add_meta_box(
'custom-title-prefixes', // Meta Box ID
'自定义标题前缀', // Meta Box 标题
'my_custom_prefixes_meta_box_callback', // 显示内容的回调函数
'post', // 对哪种类型的内容生效
'side' // 在哪个位置显示('normal', 'side', 'advanced')
);
}
add_action('add_meta_boxes', 'my_custom_prefixes_meta_box');
// 获取可用的图片选项
function get_my_image_options() {
return array(
'托管' => 'https://www.bygoukai.com/wp-goukaizhijia/tuoguan.svg',
);
}
// Meta Box内容的回调函数
function my_custom_prefixes_meta_box_callback($post) {
wp_nonce_field('custom_title_prefix_save', 'custom_title_prefix_nonce');
// 获取已保存的值
$saved_text_data = get_post_meta($post->ID, '_dynamic_title_prefixes', true);
$saved_image_names = get_post_meta($post->ID, '_selected_image_names', true);
if (!is_array($saved_image_names)) {
$saved_image_names = [];
}
// 文字前缀界面
echo '<div id="text_prefixes_container">
<p>使用以下格式添加文字前缀和CSS(一行一个):<br/>例:测试|ove_prefix</p>
<textarea name="dynamic_title_prefixes" style="width: 100%;" rows="5">'. esc_textarea($saved_text_data) .'</textarea>
</div>';
// 图像选择区
$options = get_my_image_options();
echo '<div id="image_selection_container" style="margin-top: 20px;">
<p>选择图像前缀:</p>';
foreach ($options as $name => $url) {
$checked = in_array($name, $saved_image_names) ? ' checked' : '';
echo "<label><input type='checkbox' name='image_name_selection[]' value='".esc_attr($name)."'$checked> ".esc_html($name)."</label><br>";
}
echo '</div>';
}
// 保存Meta Box中的数据
function save_custom_title_prefixes_data($post_id) {
if (!isset($_POST['custom_title_prefix_nonce']) ||
!wp_verify_nonce($_POST['custom_title_prefix_nonce'], 'custom_title_prefix_save') ||
(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) ||
!current_user_can('edit_post', $post_id)) {
return;
}
// 保存文本前缀
if (isset($_POST['dynamic_title_prefixes'])) {
update_post_meta($post_id, '_dynamic_title_prefixes', sanitize_textarea_field($_POST['dynamic_title_prefixes']));
}
// 保存选择的图片名称
if (isset($_POST['image_name_selection'])) {
update_post_meta($post_id, '_selected_image_names', $_POST['image_name_selection']);
} else {
delete_post_meta($post_id, '_selected_image_names');
}
}
add_action('save_post', 'save_custom_title_prefixes_data');
// 显示标题时应用前缀和自定义CSS
// 显示标题时应用前缀和自定义CSS
function apply_custom_prefixes_to_title($title, $id = null) {
if (!is_admin() && !is_single() && $id) {
// 处理文本前缀
$prefixes_str = get_post_meta($id, '_dynamic_title_prefixes', true);
$prefixes = explode("\n", $prefixes_str);
foreach ($prefixes as $prefix) {
list($prefix_text, $css_class) = array_map('trim', explode('|', $prefix));
if (!empty($prefix_text)) {
$title = "<span class='". esc_attr($css_class) ."'>" . esc_html($prefix_text) . "</span> " . $title;
}
}
// 处理图片前缀
$selected_image_names = get_post_meta($id, '_selected_image_names', true);
if (!empty($selected_image_names) && is_array($selected_image_names)) {
$options = get_my_image_options();
foreach ($selected_image_names as $name) {
if (isset($options[$name])) {
$url = esc_url($options[$name]);
$title = "<img src='$url' alt='Prefix Image' style=' height: 20px; pointer-events: none;'/>" . $title;
}
}
}
}
return $title;
}
add_filter('the_title', 'apply_custom_prefixes_to_title', 10, 2);自定义CSS
.ove_prefix, .ove_prefix1{
font-size: 12px;
padding: 0px 10px;
height: 20px;
color:#fff;
text-align: center;
border-radius: 7px 5px 8px 3px;
line-height: 20px;
margin-right: 5px;
clip-path: polygon(7% 0, 99% 0, 93% 100%, 0 100%);
}
.item-heading{
a{
display: flex;
}
}
.ove_prefix{ background: linear-gradient(135deg, #60e464 10%, #5cb85b 100%); }
.ove_prefix1{ background: linear-gradient(135deg, #59c3fb 10%, #268df7 100%); }© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容