Demo
由于 CDN 缓存原因,查看最新效果可能需要 Ctrl + F5 强制刷新浏览器缓存
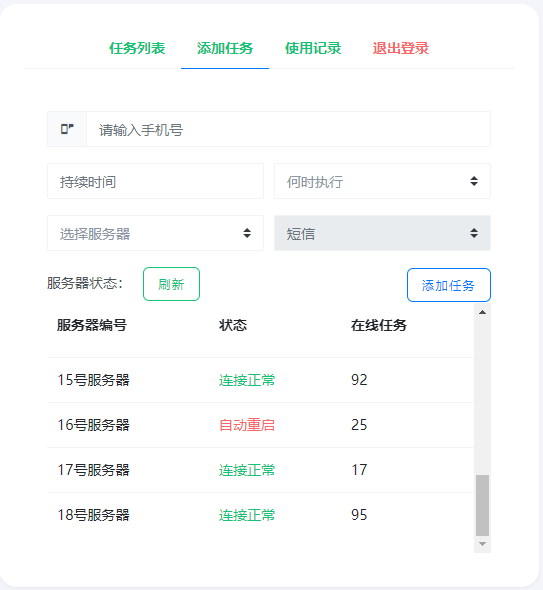
使用
如何使用图标库
- 点击图标库
- 选择图标
- 复制图标代码 (图)
- 上传背景
- 调整标题
- 调整水印
- 调整样式
部署
- 安装 node.js 环境node > 16.16.0 npm > 8.15.0
- 然后以 管理员权限 运行 cmd 终端,并 cd 到 项目根目录
- 在 终端 中输入:
# 安装依赖 npm install # 预览 npm run serve # 构建 npm run build
构建完成后,静态资源会在 dist 目录 中生成,可将 dist 文件夹下的文件上传至服务器,也可使用 Vercel 等托管平台一键导入并自动部署
![图片[1]-Mini-Cover:一个简洁的在线生成封面网站源码-朝晞小屋](https://image.baidu.com/search/down?url=https://ww1.sinaimg.cn/large/9d9812e7gy1ht5umlcjckj21gb0n9du6.jpg)
Vercle部署
点击后自动部署并创建仓库
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容